WordPress ist ein gutes CMS aber wird mit der Zeit träge! Der Besucher und auch Google wünscht eine schnelle Webseite bzw. Blog. Beim aktuellen Webmaster Friday beschäftigt man sich gerade mit „WordPress-Blogs beschleunigen“ und das ist mehr oder minder von Anfang an ein Ziel, welches ich auch mit meinen Blog´s verfolge! Grund genug also für mich auch das erste mal beim Webmaster Friday mit zumachen und meinen Senf dazu zu geben!
Fragen vom Webmaster Friday?
Welche Möglichkeiten gibt es, um den Blog zu beschleunigen? Welche Plugins sind nützlich? Womit habt ihr gute und womit ev. schlechte Erfahrungen gemacht? Was könnt ihr empfehlen? Und gibt es Tricks, wie man unabhängig von technischen Plugins die Ladegeschwindigkeit bzw. eventuelle Wartezeit verbessern kann?
Links im Internet
Als erstes möchte ich ein paar Links mit auf den Weg geben, die wie ich finde, bei der Optimierung des Blogs helfen können. Die Geschwindigkeit lässt sich am besten mit Pingdom Tools und mit Pagespeed testen.
Pingdom Tools geht dabei so weit, dass es auseinander nimmt, was wie lange dauert zu laden. Da lässt sich gut ableiten wo Verbesserungsbedarf besteht wie zum Beispiel bei großen Bilder und Javascripten.
Pagespeed Insight von Google zeigt dir wie Google selber deine Webseite bzw. Blog sieht und bewertet! Um hier mit zureden musst du unbedingt den Link Pagespeed Insight besuchen! ;-)
Dein Server, was taugt der wirklich

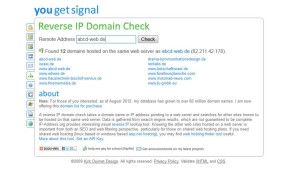
Reverse IP Domain Check mit abcd-web.de! Wie man sieht gibt es 11 andere Webseiten mit auf dem Server, also 12 Domains gesamt!
Ich hatte bereits mit Pingdom Tools und mit Pagespeed zwei Wege aufgezeigt wie gemessen werden kann wie schnell der Blog selber ist. Wenn man jetzt festgestellt hat das der eigene Blog 4 und mehr Sekunden zum laden braucht dann sollte man wirklich mal tätig werden. Es würde sich dann eventuell anbieten mal zu sehen wie viele Webseiten noch auf dem Server ihr Dasein fristen. Dazu nutzt du die Möglichkeit von Tools wie Reverse IP Lookup und erhälst dann die Anzahl derer mit URL die auf deinem Server noch mit sind. Wenn dort Zahlen wie 150 und mehr sind, dann würde ich als erstes mal sehen ob da Schwergewichte dabei sind, die den Server schon lahmlegen. Bevor du dann optimierst solltest du dich erstmal damit auseinander setzen nicht einen anderen Webhoster zu suchen! Ich hatte früher bei Prosite mehr als 500 Domains siehe Beitrag hier mit auf dem Server und da ist jede Optimierung nur ein kratzen am Problem Server selber! Mann kommt dann dort nicht wirklich mit Optimierung von WordPress selber weiter! Selber habe ich der Zeit bei meinen Webhoster den ich hier mal beschrieben hatte nur 11 andere Webseiten mit auf dem Server, dass ist so natürlich perfekt!
Meine Gedanken und die Anderer, wie man WordPress schneller machen kann
Ich habe von Anfang an ein Cache-Plugin für meinen WordPress-Blog genutzt. Den Anfang machte QuickCache welches ich wirklich lange im Blog genutzt habe. Um Google´s Pagespeed gerecht zu werden, habe ich mich dann für W3 TotalCache entschieden und dort mehr oder minder schlechtere Erfahrungen gemacht! Es ist vom Umfang her echt die Eierlegendewollmilchsau aber es kam gelegentlich zu Fehlern im Blog und unerreichbarkeit des Blog´s. Was mir auch auffiel das mit dem Plugin nicht unbedingt die Geschwindigkeit des Blog´s zunahm sondern eher nur der Pagespeed-Score von Google. Persönlich fand ich das weniger mehr ist und kam dann an Cachify und später an WP SuperCache. Das ist seit dem im Einsatz und verrichtet seine Arbeit so gut das keiner merkt das es da ist! Die Daten bzw. Seiten werden vorgeladen so das immer eine Seite aus dem Cache dargestellt wird bei Aufruf des Blogs. Was ich mir nochmal ansehen werde ist das Plugin WP Fastest Cache, dass scheint von den Bildern her und dem was Andere so schreiben ganz gut zu sein. Ob es Seiten vorladen also einen PRELOAD hat, weis ich nicht und hoffe da hier mal auf eine Antwort!
Um den Score bei Pagespeed zu erhöhen bzw. die Geschwindigkeit im WordPress-Blogs beschleunigen sollte man erstmal überdenken ob die Theme noch zeitgemäß ist oder schon veraltet ist und noch von WordPress 2.xx stammt! Sollte eine Wechsel der Theme bevorstehen dann würde ich mich erst für eine neue Theme entscheiden und dann an die Optimierung vom Blog gehen. Häufig haben neue Themen so viele eigene Optimierungen das der Pagespeed-Score schon über 80 ist.
Bei Thomas lese ich, dass man Plugins entrümpeln sollte. Das habe ich auch immer so gehalten und da schon viel Features in meiner Theme drin sind, habe ich nur 18 aktive Plugins im Einsatz von denen ich mich auch nicht trennen möchte. Sicher sind das welche bei, wo man sagen könnte okee weg damit aber mein Blog ist im Grunde nicht wirklich langsam!
Bei operation-eigenheim.de lese ich von vielen Tipps und anderem den Tip die .htaccess mit Tweaks zu modden um den WordPress-Blogs zu beschleunigen. Das hatte ich so schon umgesetzt und klappte bisher auf jedem Blog und gab dann meist auch ordentlich Punkte im Pagespeed-Score und auch bei den Ladezeiten im Blog. Gerade wenn mit mod_deflate die Daten komprimiert werden, kann man eine Menge Traffic sparen und die Geschwindigkeit wird auch besser.
Die meiste Performance erhält man vermutlich durch die Optimierung von Bildern und das sieht auch Anne neontrauma.de so. Ich habe die Tage mal einen Blog besucht gehabt, der hatte sage und schreiben 7,5 MB auf der Startseite gehabt! würde man die Bilder optimieren und nur Vorschaubilder nutzen also die Bilder nicht skalieren auf die entsprechende Größe, würde man sicher unter 1 MB kommen können. Ich selber habe viele Bilder auf der Hauptseite und es ist bestimmt noch Potenzial da zur Optimierung aber auf 7,5 MB komme ich selber nicht! Ein Plugin wo die Vorschaubilder noch verringert ist ONet Regenerate Thumbnails welches die JPEG Quality der Vorschaubilder noch reduzieren kann, in einem Rutsch oder auch einzeln! Ich empfehle das mal hiermit!
Die .css bemängelt Google Pagespeed Insight in aller Regel auf allen Blog´s. Die .css sollte deshalb noch verringert werden, so das Leerzeilen und sonstiger Text und Code, der nicht benötigt wird entfernt wird. Am besten verringert bzw. komprimiert man die .css also den Quellcode mit einem CCS Compressor. Google hilft da weiter es gibt unzählige im Netz und über den besten CCS Compressor lässt sich dazu streiten.
Bremsen im Blog die den Blog langsam machen
Bremsen im Blog gibt es viele! Bei Sabine im Blog habe ich folgendes zum Webmasterfriday und der Page Speed gelesen und könnte es besser gar nicht wieder geben:
- Fotos – deswegen habe ich auf der Startseite nur noch Vorschaubilder
- Plugins – besonders Statistiken, Galerien und Social-Media-Buttons
- Werbung – auch die von Google und Amazon
- Icons von Webkatalogen – da kann man ausmisten
- Manchen Widgets
- Fehlerhaften Code
Fazit
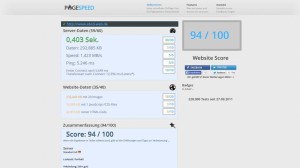
Ich bin der Meinung der Server wo ich meine Domain abcd-web.de habe, ist schnell genug und mit einer Ladezeit von 709 ms in Amsterdam, die da Pingdom Tools angibt kann ich echt nicht meckern. In Deutschland sagt pagespeed.de einen Wert von 0,403 Sekunden sowie 94 von 100 Punkte, dass wie ich finde auch nicht schlecht ist! Pagespeed Insight von Google gibt meinem Blog auf dem Desktop 92 von 100 was ein sehr guter Wert ist und einen weniger guten Wert von 76 von 100 bei der Mobilen Ansicht! Für meine Verhältnisse kann ich damit leben das ich Mobil nicht so gut abschneide wie auf dem Desktop. Böse Zungen behaupten ja das man eine Webseite auch überoptimieren kann und das sei dann auch nicht gut! Von daher lasse ich es dabei weiter an der Webseite meinen Blog zu optimieren und widme mich Texten wie diesem, denn „Content is King“! ;-)
Wie sieht es bei euch aus, was habt ihr für Punkte bei Google Pagespeed? Glaubt ihr das man überoptimieren kann? Wie schnell findet ihr den Blog hier?



Ich habe mal einen anderen CSS Compressor, den von http://compressor.ebiene.de/ benutzt und habe jetzt mit Pagespeed Insight von Google 79 von 100 Punkten.
Hallo Daniel,
vielen dank für Deinen Artikel hier. Ich war gerade eben auf der Suche nach ein paar Online Tools mit denen ich die entsprechenden Ladezeiten usw messen kann und siehe da, läuft mir doch Dein Beitrag über den Weg. Liegt daran, das ich Deinen Blog bei bloglovin aboniert habe :-)
Gruß
Marc
Hallo Daniel,
ich denke schon, dass man Optimierungen übertreiben kann. Ich habe etliche Einträge zum Cachen und Komprimieren manuell via .htaccess oder in den Dateien selber vorgenommen.
Trotzdem habe ich das Plugin Cachify installiert, was meines Erachtens auch einen zusätzlichen Vorteil bietet, während ich bei dem Plugin Autoptimize eher eine Verschlimmbesserung beobachtet hatte. Die Pagespeedwerte wurden zwar um ein Pünktchen verbessert, dafür litt die Ladezeit. Aber das kann auch ein reiner Zufall gewesen sein.
Zu viel Caching kann aber auch nerven. Bei mir trat eine Zeit lang zum Beispiel das Problem auf, dass Leser aktuelle Kommentare nicht oder den Moderationshinweis erst nach Neuladen der Seite sehen konnten.
Ich würde noch empfehlen, die style.css des Themes mit dem Webtool „CodeCompressor“ zu optimieren. Insbesondere, wenn man häufiger Änderungen oder Ergänzungen vornimmt, schleichen sich schon einmal unnötige Semikolons, Kommentare oder Leerzeilen ein.
Gruß Sylvi
Das man mit den Optimierungen übertreiben, kenn ich ja selber habe es mit anderen Themen und anderem Hoster bzw. Server krampfhaft versucht und scheiterte dann. Wenn nicht mehr geht und es zu viel aufwand ist dann muss man sich eben mit weniger zu frieden geben! ;-)
Das Problem mit dem Cache bei Kommentaren kann ich bei WP-Supercache nicht feststellen. Früher war ich mit Quickcache sehr zufrieden aber mit dem WP-Supercache eben noch mehr.
Zum css muss ich sagen, dass ich die schon mit dem Compressor bearbeitet habe. Bin froh das es jetzt klappt, weil mit einem anderen Compressor funtionierte das Responsive Layout nicht richtig!
Tolle Werte hat dein Blog hier vorzuweisen. Ich habe mir das aktuell angesehen und bin ganz zufrieden. Ich glaube, ich müsste viel mehr Wert auf die Größe der eingesetzten Bilder legen. Ich bemühe mich nach Kräften. Allerdings ist der Erfolg durchwachsen. Und das, obwohl ich auch ein Plugin einsetze, das die Bildgröße beim Upload ein wenig reduzieren hilft. Aber die Einsparungen sind minimal. Für die CSS habe ich, wie Daniel, auch einen Compressor genutzt, weil WP-Minify mit meinem Theme nicht harmonierte. Irgendwas ist ja immer :-) Danke für den informativen Artikel. Ich habe wieder was gelernt.
Die Größe der Bilder ist wirklich sehr wichtig. Bei mir sind die Bilder fast immer 940px breit, weil das die Breite des Sliders bzw. Top-Beitrages ist. Da muss dann die Theme nichts skalieren. Die Vorschaubilder sind auch dann nicht zu skalieren und werden richtig angezeigt! Im übrigen muss bei einer neuen Theme die Größe der Vorschaubilder nicht der Vorschaubilder der alten Theme sein. Heißt man müsste die mal neu erstellen un das macht das von mir im Beitrag angegebene Plugin auch! Was auch ich auch noch mache ist die Qualität des JPEG veringern meist speichere ich so um die 70% das Bild ab und lade es dann erst hoch! Da kann man sich Optimus etc. als Plugin dann sparen. Ich glaube Silvia macht das auch so! Wie gesagt bei den Bildern kann man denke viel Traffic sparen und Performance gewinnen.
WP-Minify habe ich mal getestet, Erfolg hatte ich damit leider keinen. Habe ich mich wohl auch zu doof angestellt! Ich setze da drauf die CSS nur zu komprimieren und fertig.
Schöner Artikel.
Ein wichtiger Punkt wäre aber das gezielte Laden von JS und CSS.
Wenn man zum Beispiel das Plugin Contact Form 7 nutzt, wird auf jeder Seite die entsprechenden JS und CSS Dateien geladen. Das muss nicht sein. Das lässt sich schön über die functions.php realisieren.
Das ist wirklich eine wunderbare Idee. Ich werde das nach der Arbeit direkt mal umsetzen und dann dem Beitrag hinzufügen. Ich kann mir vorstellen das da ein ordentlicher Performancegewinn drin ist.
Das funktioniert wirklich gut aber ich lasse alle Javascripts im Footer laden mit:
remove_action(‚wp_head‘, ‚wp_print_scripts‘);
remove_action(‚wp_head‘, ‚wp_print_head_scripts‘, 9);
remove_action(‚wp_head‘, ‚wp_enqueue_scripts‘, 1);
add_action(‚wp_footer‘, ‚wp_print_scripts‘, 5);
add_action(‚wp_footer‘, ‚wp_enqueue_scripts‘, 5);
add_action(‚wp_footer‘, ‚wp_print_head_scripts‘, 5);
in der funtions.php! Wenn ich die entsprechenden JS und CSS Dateien vom Contact Form 7 aus den anderen Seiten entfernen möchte muss ich das lassen mit den laden der Javascripts im Footer. Beides zusammen funktioniert nicht! Hast du eine Idee?
Nein, das ich nicht ganz der richtige Ansatz.
1. Wenn du pauschal alle CSS und die JS alle über den Footer lädst, reagieren einige Plugins sehr empfindlich drauf.
2. Lade die Scripst auf den Seiten die du brauchst.D.h. zum Beispiel, du hast Contact Form 7 und ein Kontaktformular auf einer einzigen Seite.
Dann sieht das wie folgt in der functions.php aus:
function my_scripts_method() {
if (is_page(SEITENID-DER-KONTAKTSEITE)) {
// Kontaktseite, wegen Contactform 7 jquery im Header laden
} else {
wp_deregister_script( ‚contact-form-7‘ ); //Contact Form 7 JS nicht laden
wp_deregister_style( ‚contact-form-7‘ ); //Contact Form 7 CSS nicht laden
}
}
add_action(‚wp_enqueue_scripts‘, ‚my_scripts_method‘);
Damit unterbindest du das laden auf allen Seiten ausser auf der Kontaktseite. Dieses Schema lässt sich dann mit allen CSS und JS machen. Das bringt mehr, als Sie in den Footer zuverbannen.
Danke, so wie das aussieht hat das geklappt! Pagespeed geht gerade nicht und bringt einen Fehler (Backend Error) aber schauen wir mal später mal sehen ob es was gebracht hat! Im Quelltext wird die CSS und JS von Contact Form 7 auf jedenfall nicht mehr mit geschleppt! Im Prinzip na ganz einfache Sache um die Seiten um ein paar KB zu erleichtern! ;-)
Ein sehr schöner und ausführlicher Beitrag zu dem Thema.
Ich selbst habe schon oft gegoogled wie ich den meine Worldpress Ladezeiten verschnellern kann.
Danke für die Tipps :)
Viel Ahnung hab ich zwar nich aber ich versuch das ganze mal umzusetzen.
Ich nutze auch den Service von Google um meinen Webseitengeschwindigkeit zu messen oder besser gesagt auszulesen. Toller Artilel
Danke für die Blumen! ;-)
Toller Text, gut geschrieben wie immer und hilft bestimmt vielen Leuten. P.S. Auch bei mir gab es mal wieder seit langem ein neues Design, war mal echt überfällig :)
Hee ich gug mal bei dir rein. Ich geh eher selten auf deine Seite da ich ja meist im FEEDREADER lese. Also bin ich mal gespannt!